こんにちはRujuuです。
今回はSANGOのコードボックスにシンタックスハイライトと行番号を付ける方法を紹介します!
まずは公式のガイドを参考に、コードボックスを入れてみます。

うーん…見た目はもちろん良いのですが、このままだとタグとテキストの区別がつきにくく、行番号がないためコードの説明もしにくいです。
以下のように表示されたほうが圧倒的に見やすいですよね…?
<!DOCTYPE html>
<html>
<head>
<title>Rujuu</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello World!</h1>
<p>アイウエオ</p>
</body>
</html>では改善していきましょう!
さて、大まかに下記のような手順でコードボックスをカスタマイズしていきます。
手順
- JSファイル作成
- highlight.jsの読み込み
- シンタックスハイライトのスタイル追加
- highlight.jsの行番号プラグイン追加
- 行番号のスタイル追加
まず、highlight.jsを実行するためのJSファイルを作成していきます。
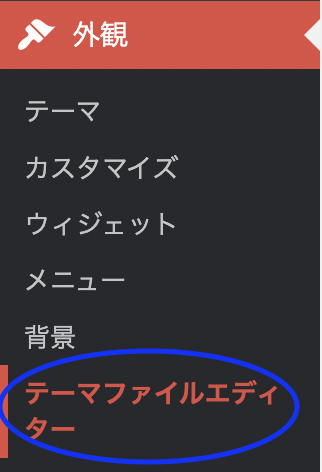
WordPressの管理画面のサイドバーにある「外観 ⇨ テーマファイルエディター」を開いていきます。

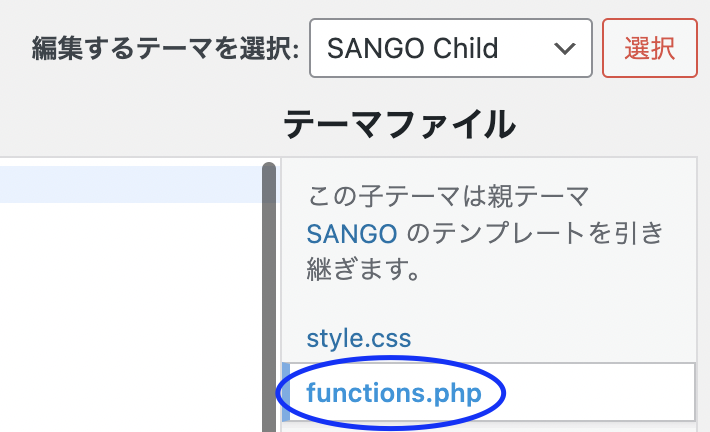
すると右側のテーマファイルに「functions.php」というファイルが現れると思います。

編集するテーマが「SANGO Child」になっていることを確認し、下記のコードをファイルへ追加します。
touch( get_stylesheet_directory() . '/お好きな作成するファイル名.js' );追加したら、「ファイルを更新」ボタンを押し、ページを再読み込みします(F5キー)。
そうすると新しく「お好きな作成するファイル名.js」のファイルがfunctions.phpの下に作成されます。
私はsyntax-highlight.jsというファイル名にしたので、下記画像のように追加されています。

ファイルを作成したら、先ほど追加したコードは不要なので、functions.phpから削除しておきます。
次に、highlight.jsを読み込んでいきます。
先ほどと同様に「functions.php」へ下記コードを追加します。
// hightlight
wp_enqueue_script('highlight.js', '//cdn.jsdelivr.net/gh/highlightjs/[email protected]/build/highlight.min.js', [], '11.6.0', true );
wp_enqueue_script( "お好きな作成するファイル名.js", get_stylesheet_directory_uri() . '/お好きな作成するファイル名.js', '', [], '1.0', true );※読み込んでいるhighlight.jsは2022/07/20時点での最新バージョンです。
3行目の「お好きな作成するファイル名」は、先ほど作成したファイル名に置き換えてください。
続いて、highlight.jsを実行するコードを、先ほど作成した「お好きな作成するファイル名.js」に記載します。
hljs.initHighlightingOnLoad();これでhighlight.jsを実行する準備は終わりました!
次にシンタックスハイライトのスタイルを追加していきます。
様々なテーマがあるので、以下のhighlight.jsのサイトから気になるテーマを探してみてください。
参考 highlight.js demohighlight.js
テーマが決まったら、以下のGitHubリンクから該当テーマのCSSをコピーします。
あとはコピーしたCSSを、先程の「外観 ⇨ テーマファイルエディター」内の「style.css」に追記して、色付けは完了です。
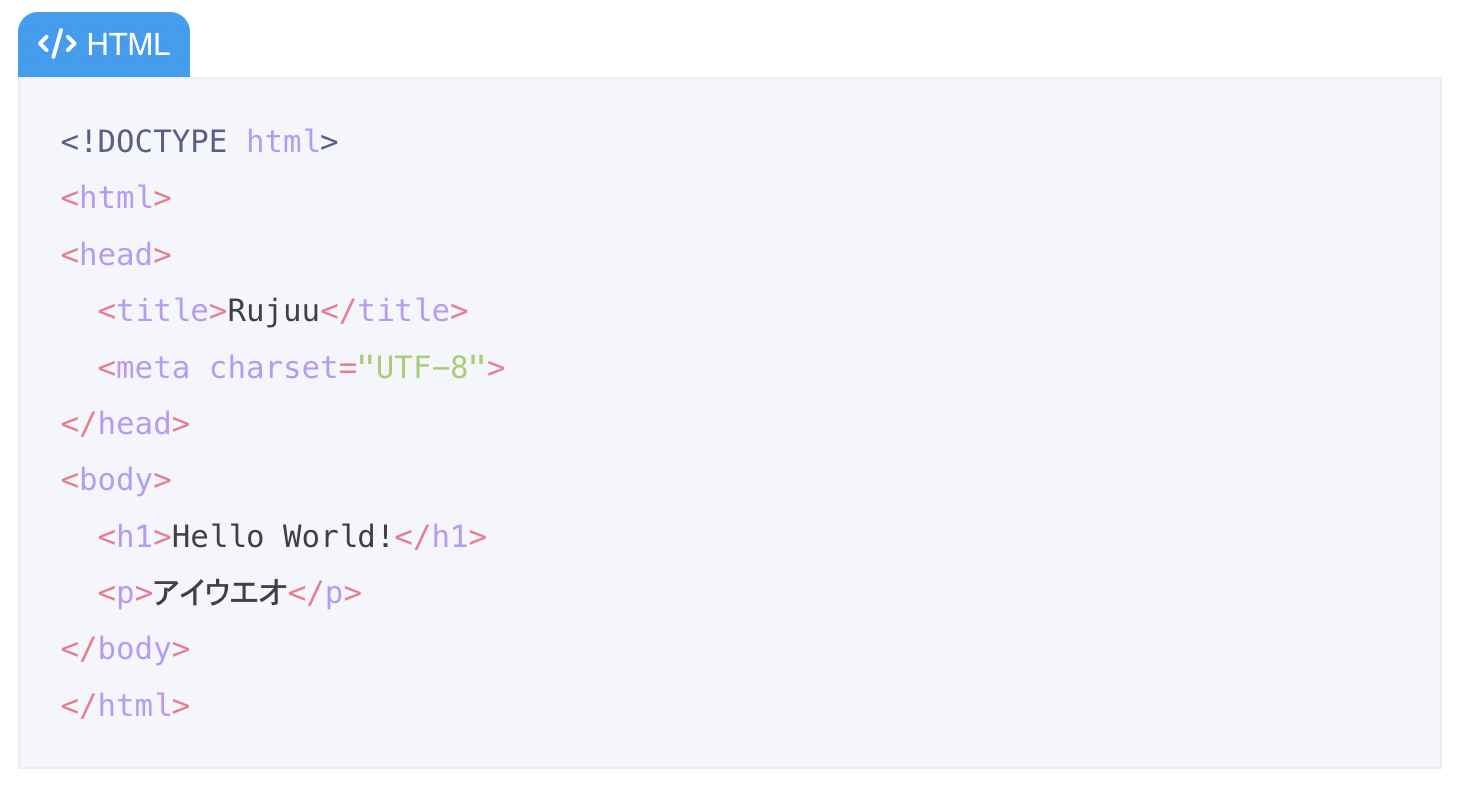
以上でコードボックス内が、以下のように色付けされたかと思います。

続いてコードボックスに行番号を追加していきます。
先程開いた「外観 ⇨ テーマファイルエディター」内の「お好きな作成するファイル名.js」に下記のコードを追記します。
hljs.addPlugin({
'after:highlightElement': ({ el, result}) => {
el.innerHTML = result.value.replace(/^/gm,'<span class="row-number"></span>');
}
});何をしているコードかと言いますと、コードボックス内の各行の先頭にspanタグを入れるコードとなっています。
最後に行番号のスタイルを追加していきます。
シンタックスハイライトのスタイルを追加した時同様、「外観 ⇨ テーマファイルエディター」内の「style.css」に追記していきます。
追記するCSSは以下のものです。
/* 行番号用css */
pre{
counter-reset: rowNumber;
}
pre span.row-number{
counter-increment: rowNumber;
}
pre span.row-number::before {
content:counter(rowNumber);
width: 2rem;
display: inline-block;
color: #aaa;
padding-left:4px;
}
/* 改行時のずれ対策(横スクロール追加) */
.hljs {
white-space: pre;
overflow:auto;
}15〜19行は、コードボックス内が自動改行されないようにするコードなので、あってもなくても良いです。
これでstyle.cssファイルを保存すれば、皆さんのコードボックス内にも以下のように行番号が追加されているはずです!
<!DOCTYPE html>
<html>
<head>
<title>Rujuu</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello World!</h1>
<p>アイウエオ</p>
</body>
</html>ここまで本記事にお付き合いいただき、ありがとうございました。
上手くコードボックスに色付けと行番号の追加ができたでしょうか。
もしより良い方法がある場合や、うまくいかなかった場合は優しくコメントしていただけると嬉しく思います。

