こんにちはRujuuです。
今回はXAMPPとComposerのインストール方法を紹介します。
まずはXAMPPをインストールしていきます。
以下のサイトにアクセスします。
インストールしたいPHPバージョンのダウンロードボタンを押します。
自分はPHP7.4を入れたいので以下の画像の赤丸を選択します。

選択するとインストール用のファイルがダウンロードされるので、ダブルクリックで起動します。
変更を加えることを許可するかの確認ウィンドウが表示された場合は、「はい」を選択しましょう。
また、以下のようなウィンドウが表示された場合も「Yes」を選択します。

Yesを選択すると以下のようなウィンドウが表示されると思いますが、デフォルトのインストール先へXAMPPをインストールすれば問題ないため、こちらも「ok」を選択していきます。

すると、XAMPPのSetup画面が表示されるので「next」で先へ進みます。
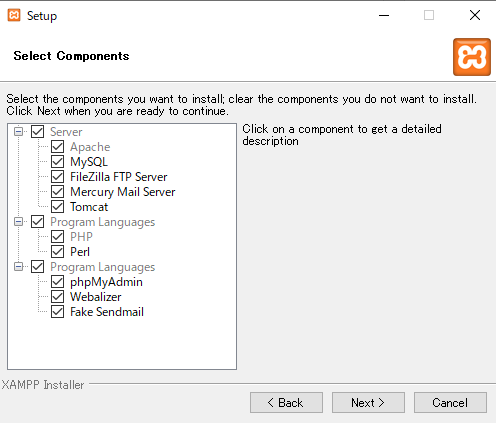
次の画面では、以下のようにXAMPPにインストールするものを選択するのですが、デフォルトのままで大丈夫です。「Next」を選択しましょう。

次の画面ではXAMPPのインストール先を選択します。これもデフォルトのままで大丈夫です。
Languageは日本語がないためデフォルトのEnglishでいきます。
あとはひたすらNextを選択していくと、インストールが開始されます。
インストールが完了すると以下の画面が表示されるので、チェックボックスにチェックを入れてFinishを押します。

これでXAMPPのインストール完了です。
「XAMPPを入れたらDockerが上手く動かなくなった!」みたいなことが起きたら、以下を行ってみてください。
ApacheとMySQLのポートを変更します。
まずはApacheから変更していきます。
XAMPPのコントロールパネルの、ApacheのConfigボタンをクリックし、赤丸の「Apache(httpd.conf)」を選択します。

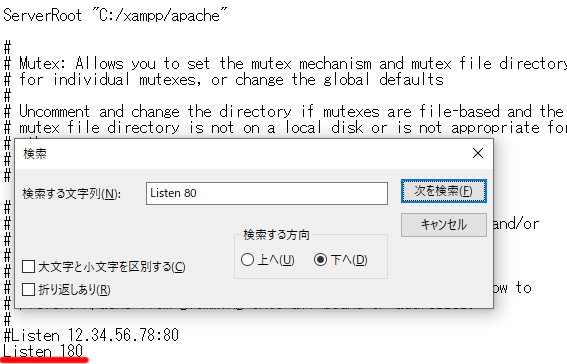
すると、メモ帳やテキストエディタなどで設定用のファイルが開くので、「CTRL+F」で検索をかけていきます。
まずは「Listen 80」で検索をかけ、以下のようにポート番号を80から180へ変更します。

次に、「ServerName localhost」で検索をかけ、こちらも80から180へ変更します。
変更が終わったら「CTRL+S」でファイルを保存し、XAMPPのコントロールパネルへ移動します。
もしApacheを起動中であれば「Stop」でApacheを停止させます。
続いてMySQLのポートを変更していきます。
Apacheの時と同様に、今度はMySQLのConfigをクリックし、「my.ini」を選択します。
同じく、メモ帳やテキストエディタなどで設定用のファイルが開くので、「CTRL+F」で検索をかけていきます。
「port=3306」で検索し、3306を3307へ変更します。
これでMySQLのポートは変更できました。
ここで、phpMyAdminを使用する場合は「C:\xampp\phpMyAdmin\config.inc.php」もメモ帳やテキストエディタで開き、「$cfg[‘Servers’][$i][‘host’] = ‘127.0.0.1’;」で検索をかけます。
検索をかけたら、「127.0.0.1」を「127.0.0.1:3307」へ修正します。
これでApacheとMySQLのポートを変更できました。
ポートを変更したので、CakePHPやphpMyAdminにアクセスする際は、「http://localhost:180/phpMyAdmin」のようにしてください。
続いてComposerをインストールしていきます。
以下のリンクにアクセスします。
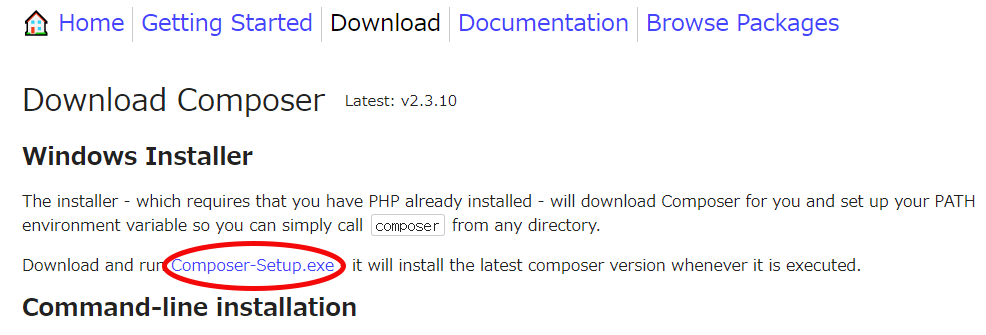
アクセスしたら、以下の画像の赤丸の「Composer-Setup.exe」をダウンロードしましょう。

ダウンロードできたら、Composer-Setup.exeをダブルクリックで起動します。
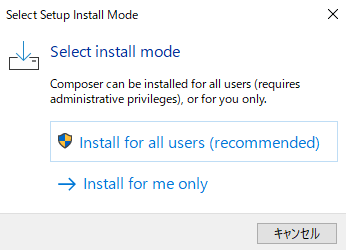
以下のようにSelect install mode画面が出てきた際は、「install for all users」を選択しておけばOKです。もし、一つのPCを複数人で使用している場合は「Install for me only」を選択するとよいと思います。

すると「このアプリがデバイスに変更を加えることを許可しますか?」と出るので、「はい」を選択します。
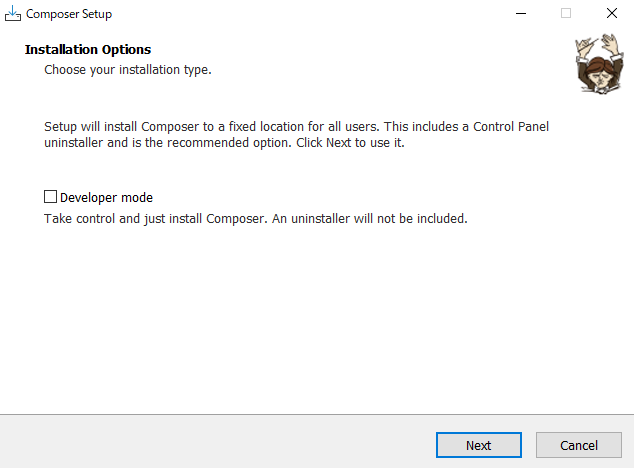
次に以下のようにインストールオプションを選択する画面が出るのですが、デフォルトのままで「Next」を押します。

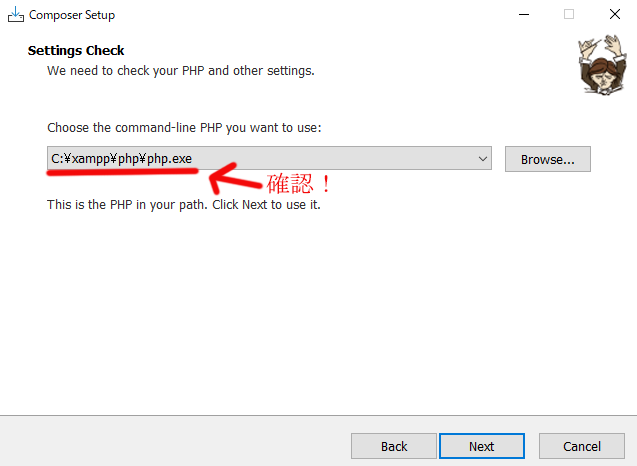
次の画面で、Composerをインストールする場所を選ぶ画面が表示されるので、保存先が「C:\xampp\php\php.exe」になっていることを確認し、「Next」を押します。

次にProxy Settingsという画面が出るのですが、デフォルトのまま「Next」を押します。
そのまま次の画面で「Install」を押します。
これでインストールが完了するので、「Next」=>「Finish」と画面を移動してComposerのインストール手順は終了です。
以上でXAMPPとComposerがインストールできたと思います。
今回作った環境でCakePHPを動かしてみたい方は、以下の記事を参考にしてみてください。
 【初心者】CakePHP3の初期設定とデータベース接続
【初心者】CakePHP3の初期設定とデータベース接続 



